私たちは、企業のビジネス課題を解決するデザインパートナーです。
Webサイトやアプリケーションのビジュアルデザイン制作、
そして情報設計プロセスからUXデザインを行っています。
私たちは、企業のビジネス課題を解決するデザインパートナーです。
Webサイトやアプリケーションのビジュアルデザイン制作、そして情報設計プロセスからUXデザインを行っています。
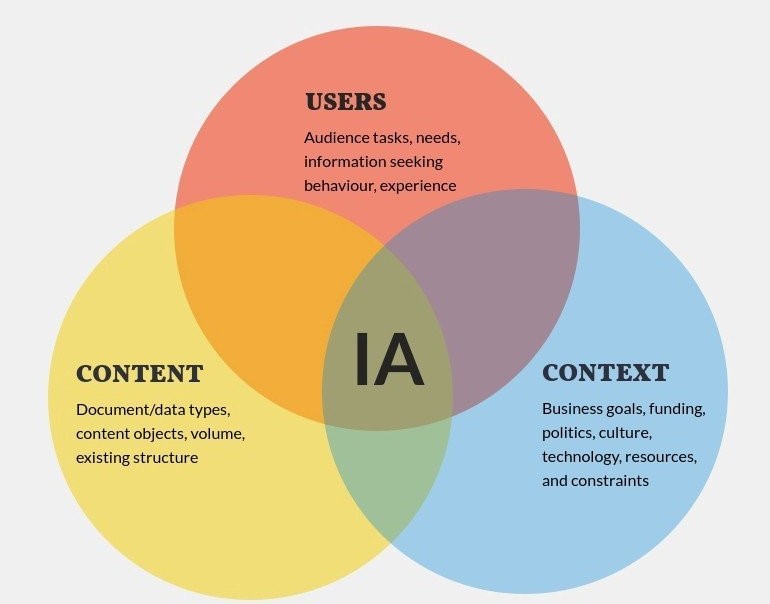
情報設計の目標は、コンテンツを明確で理解しやすい方法で分類整理するだけでなくクライアントのビジネス目標を共有することです。
そして設計された情報は、ユーザーがより少ない労力で必要なものを見つける体験(UX)を得るためのものです。
情報アーキテクチャとは、コンテンツを構造化し設計するテクノロジー技法です。
webサイトの情報設計における全体の流れ
webサイトの情報設計
における全体の流れ
1. 顧客分析と調査をする

この段階の目的は、ユーザーのニーズについて深く理解するフェーズになります。分析調査で明らかにされたデータにより、ユーザーのペルソナプロファイルを作成、ビジネス要件とすり合わせしていきます。
1-1:現状の課題を整理
ユーザーファーストのコンテンツになっているか、外的要因はないか。
1-2:ユーザーペルソナ
推論をベースに設定された理想的な顧客の人物像の作成、もしくは確認。
1-3:課題が発生している原因を分析
購入へと至るまでのプロセスを記したバイヤーズジャーニー・マップを作成する。
1-4:原因を解決する方法の仮説を立てる
再設計した顧客ビジネスに合わせたユーザーフローを作成します。
1-5:戦略施策とゴールを作る(KGIとKPI)
短期・中期・長期の目標を整理し、段階における実現可能な施策を考えます。
2. 構造マップを作成する

ユーザーが何を望んでいるかがわかったら、このフェーズでは既存のWebサイトのコンテンツを一覧にし、必要なコンテンツ構造を検討します。
2-1:コンテンツの洗い出し
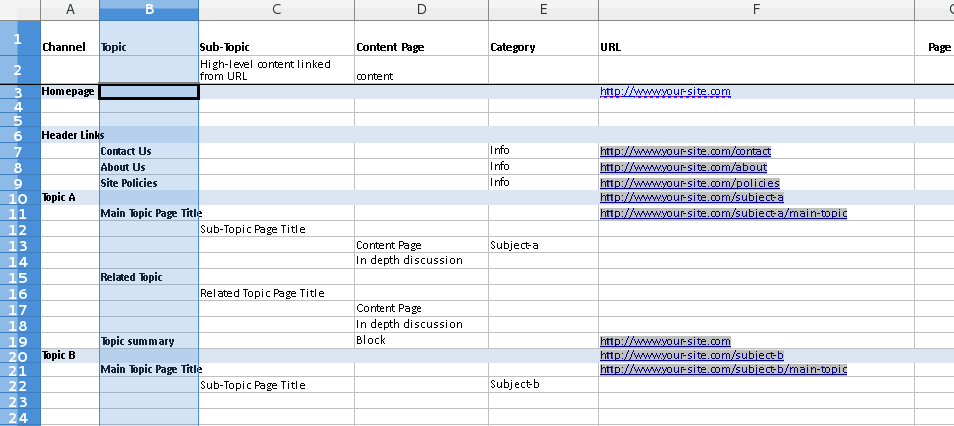
Webサイトのすべてのページに情報要素のリストを作成し、トピックとサブトピックを分類します。作成はGoogleスプレットシートで行っています。
- 見出しと小見出し
- テキスト
- メディアファイル(画像、ビデオ、オーディオ)
- ドキュメント(doc、pdf、ppt)
- ページのURLリンク
2-2:コンテンツの精査
長期にわたりユーザーの興味を持続させることで、収益につながるコンテンツを協議します。また変更や削除するページ、新規で作成するWEBページをこの段階で企画します。
3.ユーザーフレンドリーなナビゲーションのためのWebサイト階層を構築

コンテンツ洗い出しの次は、ユーザーが役立つフレンドリーなナビゲーションを設計します。ウェブサイトに呼び込んだユーザーを顧客へと転換する大切な要素の設計と同時に、この章ではSEO影響や内部構造の強化を行います。
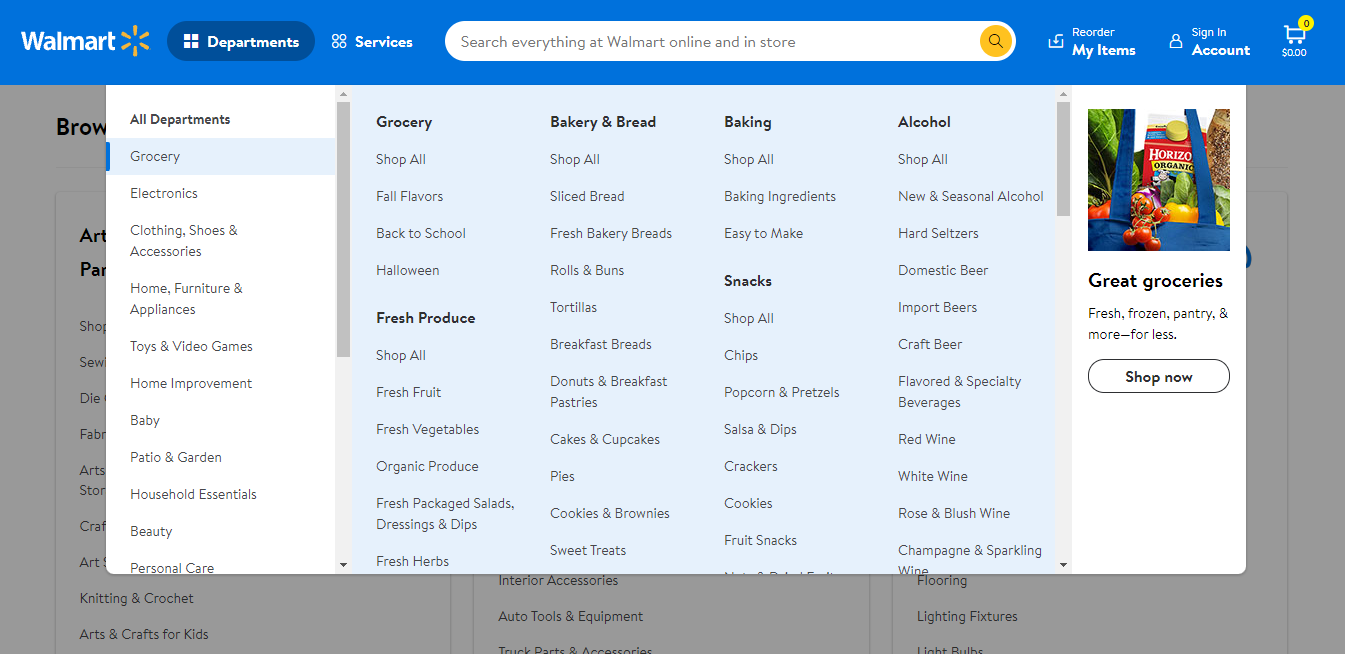
3-1:ナビゲーションの種類
主に4つのタイプ「ボタン、メニュー、ページ内のアンカーリンク、コンテンツの表」で構成されているナビゲーションの文面とデザインを設計します。
3-2:ラベリング
トピッククラスターをはじめとする構造設計とSEOに影響がある分類(カテゴリー)や小分類(タクソノミー/タグ)を洗い出し、整理します。
3-3:レイアウト種類
視覚的に表現するデザインパターンを整理し、トップページ以外の階層種類を検討します。
3.ユーザーフレンドリーなナビゲーションのためのWebサイト階層を構築

コンテンツ洗い出しの次は、ユーザーが役立つフレンドリーなナビゲーションを設計します。ウェブサイトに呼び込んだユーザーを顧客へと転換する大切な要素の設計と同時に、この章ではSEO影響や内部構造の強化を行います。
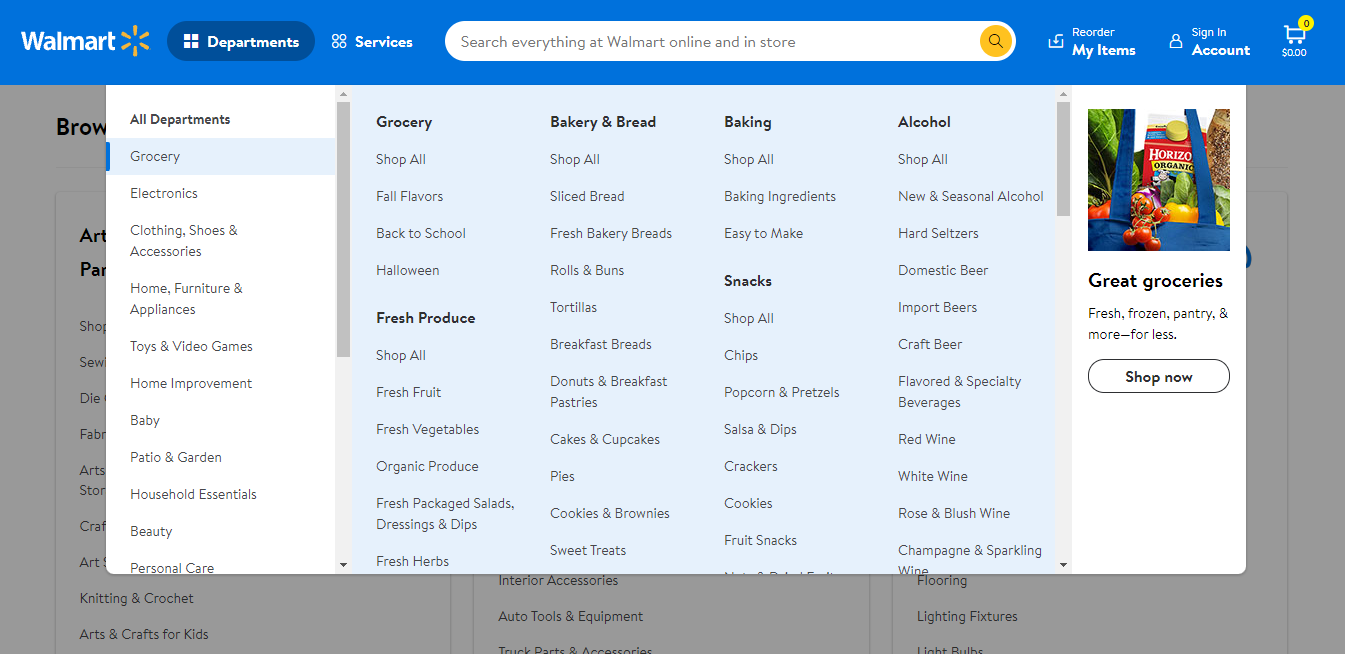
3-1:ナビゲーションの種類
主に4つのタイプ「ボタン、メニュー、ページ内のアンカーリンク、コンテンツの表」で構成されているナビゲーションの文面とデザインを設計します。
3-2:ラベリング
トピッククラスターをはじめとする構造設計とSEOに影響がある分類(カテゴリー)や小分類(タクソノミー/タグ)を洗い出し、整理します。
3-3:レイアウト種類
視覚的に表現するデザインパターンを整理し、トップページ以外の階層種類を検討します。
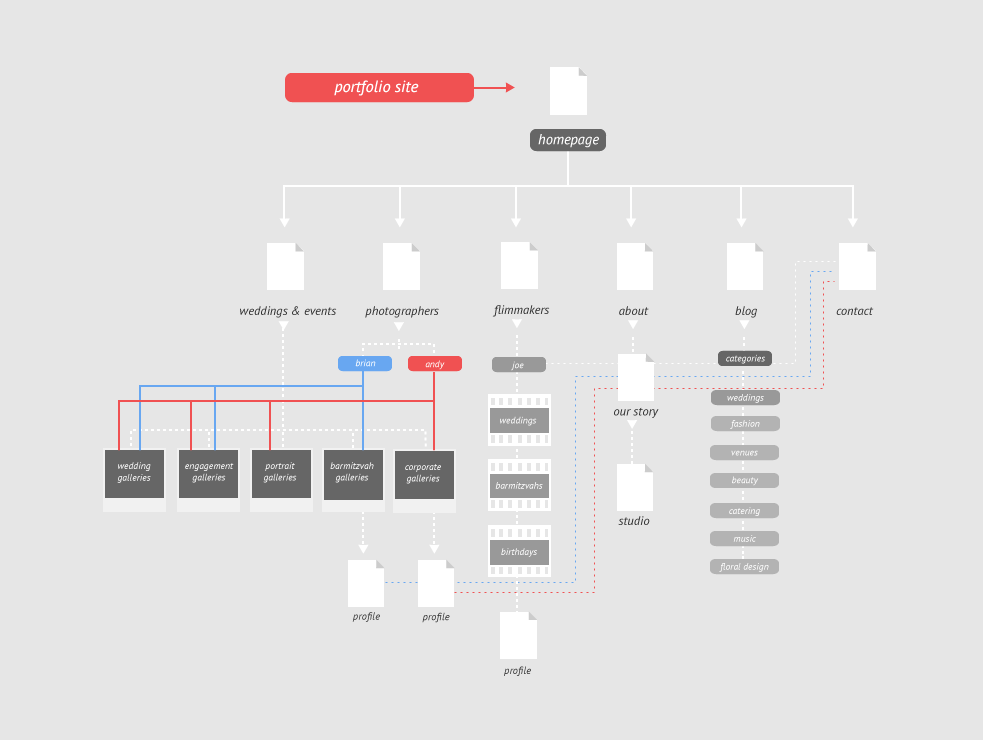
4.サイトマッピングとサイトマップ作成

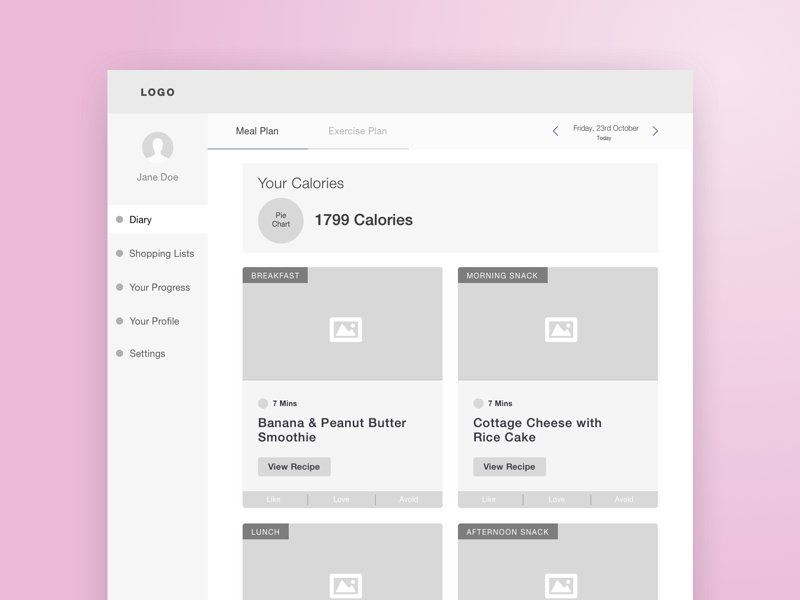
5.UIプロトタイプのワイヤーフレームの作成

サイトマップはコンテンツ階層のスキームですが、ワイヤーフレームは最終的な外観を具体化します。ワイヤーフレームは、Webサイトまたはアプリケーションのナビゲーションとインターフェイスを表示するアプリの概略図です。
情報設計のワイヤーフレームは、コンテンツが配置される見出し、タグ、ラベル、および灰色のボックスとともに、製品のすべてのページと画面を表示します。これは、デジタル製品のUIの最初のドラフトでもあります。